- Vaša košarica je trenutno prazna
Težava s porabo prostora pri uporabi združenih CSS/JS datotek
WordPress vtičnik za predpomnjenje LiteSpeed Cache omogoča številne možnosti, s katerimi nastavite predpomnjenje svoje strani. V nekaterih primerih pa se lahko zgodi, da se zaradi uporabe tega vtičnika vaša stran ne bo pravilno prikazovala. Za napako v večini primerov ni kriv vtičnik, temveč napačne nastavitve CSS ali JavaScript (v nadaljevanju JS) datoteke. Preverite, kako odkriti napako in kako jo odpraviti.
Kako odkriti, ali težavo povzroča nastavitev vtičnika LiteSpeed Cache?
Najprej svojo spletno stan odprite v oknu brskalnika brez beleženja zgodovine (incognito). Poleg svoje domene vpišite še zapis:
/?LSCWP_CTRL=before_optm
Primer za domeno mojadomena.si napišite mojadomena.si/?LSCWP_CTRL=before_optm
Za točno diagnostiko težave sledite naslednjim trem točkam:
- Če se vaša stran ne prikazuje pravilno (po tem ko ste k domeni dodali zapis /?LSCWP_CTRL=before_optm), potem problem ni povezan z LiteSpeed Cache nastavitvami predpomnjenja.
- Deaktivirajte vtičnik LiteSpeed Cache in ponovno v brskalnik vpišite svojo domeno skupaj s prej omenjenim zapisom. Če se zdaj vaša stran prikaže pravilno, je težava v nastavitvi tega vtičnika.
Da odpravite težavo izključite funkcijo CSS in JS optimization, shranite spremembe in pobrišite predpomnilnik. - Če se tudi v primeru deaktivacije vtičnika LiteSpeed Cache vaša stran ne prikazuje pravilno, potem težava ni povezana s tem vtičnikom.
Prostor na paketu gostovanja se prehitro polni
Ena od pogostih težav, ki povzročajo nedelovanje vaše strani, je, da se zaradi nastavitev vtičnika LiteSpeed Cache prehitro polni prostor na paketu gostovanja. V nadaljevanju preverite, kako rešiti nastalo situacijo.
Zakaj se prostor na paketu gostovanja prehitro polni?
Nekateri vtičniki za predpomnjenje imajo funkcijo za generirenje CSS ali JS datotek z naključnimi nizi. Ali imate v vtičniku LiteSpeed Cache vključeno funkcijo CSS Combine ali/in JS Combine? S tem bo prisotnost naključnih nizov povzročila, da se za vsako stran na spletnem mestu ustvari nova združena datoteka.
Če ima vaša spletna stran tudi ločeno stran za mobilne naprave, se bodo ustvarile nove združene datoteke tudi za mobilne strani.
Nove združene datoteke bodo nastale vsakič, ko boste pobrisali predpomnilnik na spletni strani. Zato se v kratkem času lahko ustvari veliko dodatnih datotek, ki hitro zapolnijo prostor na paketu gostovanja.
Da preprečite polnjenje prostora, morate izključiti naključni niz CSS in/ali JS iz združenih datotek.
Poiščite in izključite naključni niz
V naslednjih šestih korakih lahko poiščete in ustrezno izključite naključne CSS ali JS nize:
- Odprite svojo stran z dodatkom /?LSCWP_CTRL=before_optm v dveh ločenih brskalnikih ali incognito oknih.
- Odprite vir strani (ang. page source) s klikom na F12.
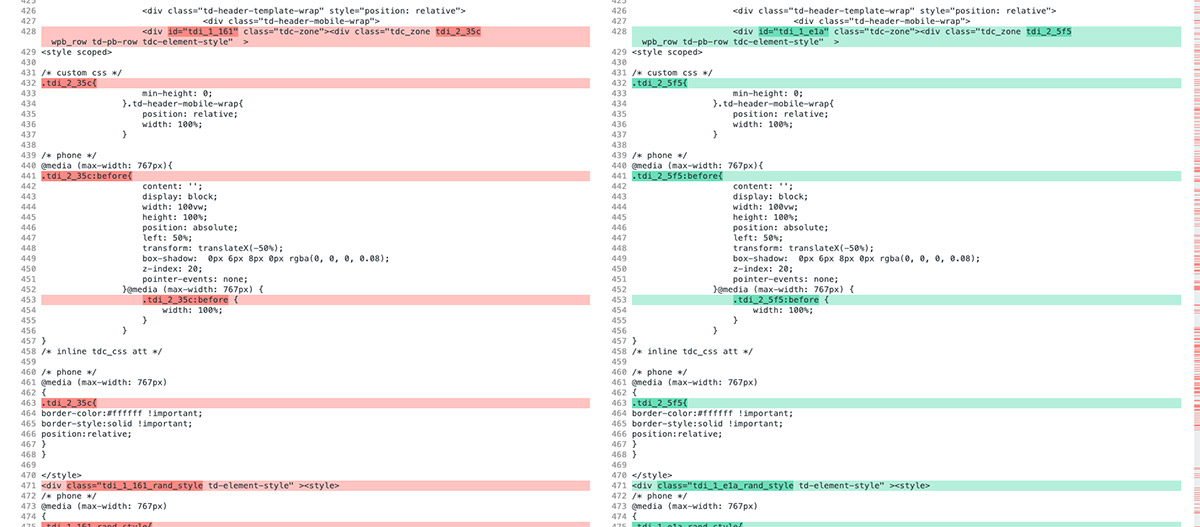
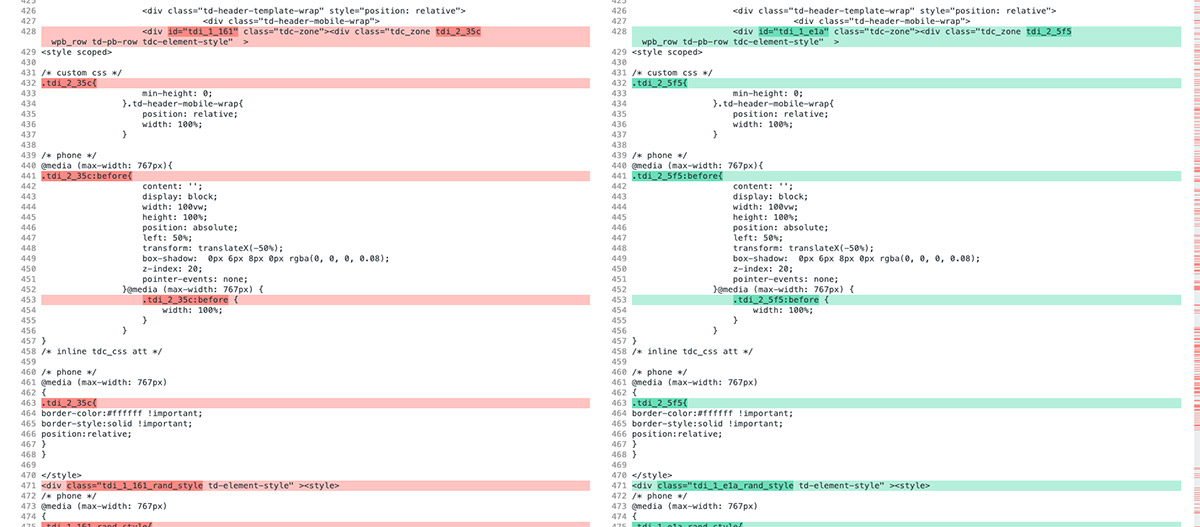
- Kopirajte vir strani v orodje za primerjanje virov, na primer diffchecker.com.
- Prikazati bi se vam moralo nekaj vrstic CSS ali JS kode, ki so pobarvane z rdečo in zeleno barvo. Barva prikazuje razliko med dvema stranema, vidite lahko, kje so ustvarjeni naključni nizi CSS ali JS združenih datotek.

- Vnesite skupni del naključnega niza v CSS Excludes ali JS Excludes v nastavitvah vtičnika LiteSpeed Cache.
- Poženite ukaz Purge All CSS/JS.
Po upoštevanju teh korakov, bo težava s porabo prostora pri uporabi združenih CSS/JS datotek odpravljena.
Za dodatno pomoč nas lahko pokličete na 059 335 000 ali nam pišete na info@neoserv.si.




KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.