- Vaša košarica je trenutno prazna
Študija primera: Villaprivlaka.com
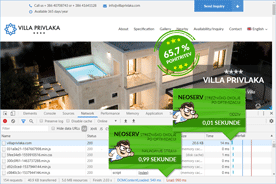
Hitrost nalaganja spletne strani Villaprivlaka.com smo izboljšali za 65,74 %.

Spletna stran Villaprivlaka.com je pred prenosom k nam gostovala na strežniku v ZDA, in sicer pri enem izmed večjih svetovnih ponudnikov gostovanja. Test hitrosti z orodjem Chrome DevTools je pokazal, da se je obiskovalcem iz Slovenije vstopna stran odpirala nekaj manj kot 3 sekunde. Čeprav na spletu pogosto naletimo na precej počasnejše spletne strani, so se lastniki odločili, da preizkusijo gostovanje pri nas in preverijo, ali bi njihova stran delovala hitreje.
Ker so hkrati s prenosom spletne strani Villaprivlaka.com prenesli tudi obsežnejšo spletno trgovino, so se odločili za TURBO paket, ki se ponaša z izjemno zmogljivimi strežniškimi sredstvi. Izboljšanje v hitrosti nalaganja je bilo vidno takoj po prenosu, z nekaj prilagoditvami in izvedeno osnovno optimizacijo hitrosti pa smo spletno stran še dodatno pohitrili. Zdaj se odpre v približno 1 sekundi, kar v primerjavi z izhodiščnim stanjem pomeni 65,74-odstotno pohitritev.
POSTOPEK OPTIMIZACIJE HITROSTI SPLETNE STRANI
O SPLETNI STRANI
Na spletni strani je predstavljena počitniška hiša Villa Privlaka, ki se nahaja približno 20 km od Zadra.
Natančneje, luksuzna vila se nahaja v dalmatinskem mestecu Privlaka, le nekaj korakov od morja, kjer je urejena tudi plaža. Najbližje je peščena, nedaleč stran pa so na voljo še betonske in prodnate plaže.
Villa Privlaka je kot nalašč za nepozabne družinske počitnice, saj združuje prijetno in mirno okolje, visoko udobje bivanja, lepe plaže ter enostavno dostopnost mest (Nin, Zadar) in narodnih parkov.
V luksuzni počitniški hiši so štiri spalnice, štiri kopalnice (ena vključuje tudi savno), dve dnevni sobi in sodobno opremljena kuhinja z jedilnico. Namestitev ponuja tudi pokrito teraso z udobnim vrtnim pohištvom ter dva bazena.
Spletna stran Villaprivlaka.com je postavljena v štirih jezikovnih različicah: slovenski, hrvaški, nemški in angleški. Če vas zanima več, jo obiščite in preverite dodatne podrobnosti, seveda pa lahko oddate tudi povpraševanje oz. rezervirate nastanitev.
VILLAPRIVLAKA.COM
Obiščite spletno stran s klikom na spodnjo povezavo.
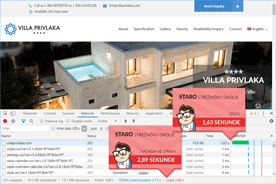
1. HITROST PRI STAREM PONUDNIKU
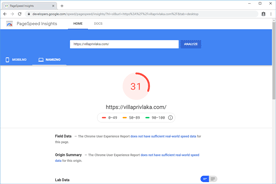
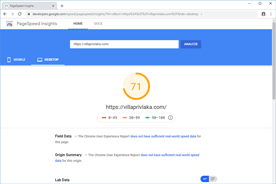
Spletna stran Villaprivlaka.com je prvotno gostovala na strežniku v ZDA. Testi, ki smo jih opravili z orodjem Chrome DevTools, so pokazali, da se je vstopna stran nalagala približno 3 sekunde. Čeprav je bil že nameščen vtičnik za predpomnjenje (W3 Total Cache), je bil skupni čas nalaganja relativno visok, na kar je nakazovala tudi ocena PageSpeed Insights (31). Na strežniku pri enem izmed vejčih ameriških ponudnikov gostovanja je bila nastavljena zdaj že kar nekoliko zastarela PHP verzija 5.6.
- Čas prvega zahtevka: 1,63 s
- Čas nalaganja spletne strani: 2,89 s
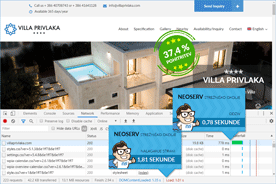
2. HITROST TAKOJ PO PRENOSU
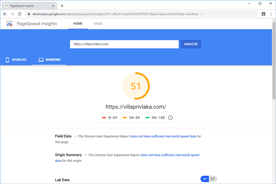
Lastnikom spletne strani Villa Privlaka smo svetovali TURBO paket, predvsem zaradi obsežnejše spletne trgovine, ki so jo prav tako prenesli na naš strežnik. Razlika v hitrosti nalaganja je bila hitro opazna, saj se je vstopna stran po prenosu nalagala manj kot 2 sekundi. S tem je bila že dosežena 37,37-odstotna pohitritev, seveda pa smo vedeli, da lahko z osnovno optimizacijo hitrosti čas nalaganja še precej izboljšamo.
- Čas prvega zahtevka: 778 ms
- Čas nalaganja spletne strani: 1,81 s
3. HITROST PO NEOSERV OPTIMIZACIJI
Skupni čas nalaganja spletne strani je po opravljeni hitrostni optimizaciji bistveno nižji. Glede na prvotno stanje, ko je stran gostovala na strežniku v ZDA, se vstopna stran obiskovalcem iz Slovenije zdaj prikaže 65,74 % hitreje. Optimizacija hitrosti je vključevala šest korakov: aktivacijo novejše PHP verzije 7.3, namestitev in konfiguracijo vtičnika za predpomnjenje, namestitev in konfiguracijo vtičnika za združitev in minifikacijo CSS/JS datotek, aktivacijo gzip kompresije, optimizacijo vseh slik (z lossless kompresijo brez vidnih izgub na kakovosti), aktivacijo vtičnika za postopno nalaganje slik.
- Čas prvega zahtevka: 14 ms
- Čas nalaganja spletne strani: 990 ms