- Vaša košarica je trenutno prazna
Kako v cPanel okolju postaviti Strapi CMS?

Strapi je odprtokodni Node.js CMS brez glave (ang. open-source Node.js headless CMS). Rešitev razvijalcem prihrani veliko časa pri razvoju, hkrati pa jim daje svobodo pri uporabi svojih najljubših orodij in ogrodij. Poleg tega Strapi urednikom vsebine omogoča, da poenostavijo prikaz vsebine (besedila, slike, videi itd.) na vseh napravah.
Brezglavi CMS je zaledni (ang. back-end) sistem za upravljanje vsebine, v celoti zgrajen kot repozitorij vsebine, ki omogoča dostop do vsebine prek API-ja za prikaz na katerikoli napravi. Kot tak je še posebej primeren za spletna mesta, oblikovana z uporabo modela Jamstack, kjer JavaScript, API-ji in Markup delujejo kot celota, s čimer olajšajo spletni razvoj in izboljšajo uporabniško izkušnjo.
Če imate spletno gostovanje zakupljeno pri NEOSERV, vaš paket pa podpira uporabo Node.js, lahko znotraj cPanel okolja Strapi CMS namestite v le nekaj korakih.
Postavitev Strapi CMS znotraj okolja cPanel
Osnova za postavitev Strapi CMS je torej Node.js gostovanje, s katerim upravljate prek nadzorne plošče cPanel. Vpišite se v nadzorno ploščo (navodila za vpis) in pričnite s postopkom.
1. Prvi korak, ki ga boste morali opraviti, bo postavitev Node.js aplikacije. Vse podrobnosti o tem boste našli v članku: Kako ustvarim svojo prvo Node.js aplikacijo?
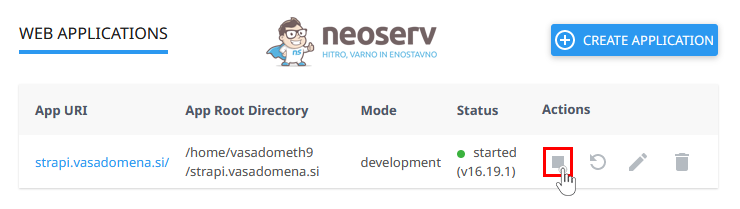
2. Ko boste ustvarili Node.js aplikacijo, jo morate še pred pričetkom namestitve Strapi CMS zaustaviti. To dosežete s klikom na gumb STOP.
3. Z uporabo SSH (CLI) se povežite na svoj paket gostovanja (navodila) ter se z ukazom source postavite v virtualno (node) okolje, in sicer v korenski direktorij aplikacije (ang. Application root). Uporabite ukaz:
source /home/uporabnik/nodevenv/strapi/16/bin/activate && cd /home/uporabnik/strapi
Zapis uporabnik v zgornji vrstici ustrezno prilagodite, po potrebi tudi direktorij, v katerem se nahaja vaša Node.js aplikacija (v našem primeru v direktoriju strapi), ter verzijo Node.js.
4. Z uporabo orodja MySQL Database Wizard, ki ga najdete v nadzorni plošči cPanel, ustvarite bazo podatkov. Če potrebujete več informacij, preverite navodila za kreiranje podatkovne baze.
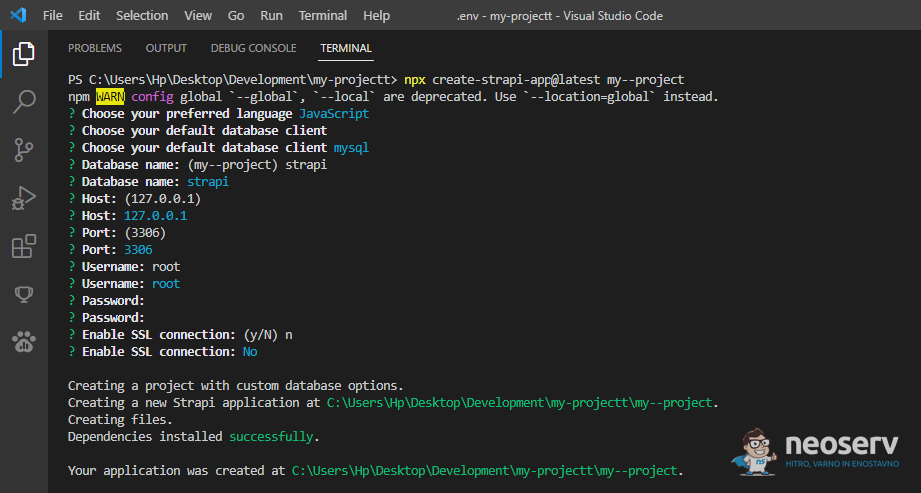
5. Poženite ukaz npx create-strapi-app@latest . in pričnite s postopkom namestitve Strapi CMS. V okviru postopka nastavite želeno konfiguracijo in vpišite potrebne podatke, vezane na bazo podatkov.
6. Z ukazom npm run build poženite proces sestavljanja aplikacije (še vedno znotraj node okolja – prek CLI).
7. V obstoječi mapi aplikacije kreirajte datoteko app.js in vanjo vpišite spodnjo kodo ter shranite spremembe.
const strapi = require('@strapi/strapi');
if (process.env.NODE_ENV == "development")
strapi({"autoReload": { "enabled": true }}).start();
else
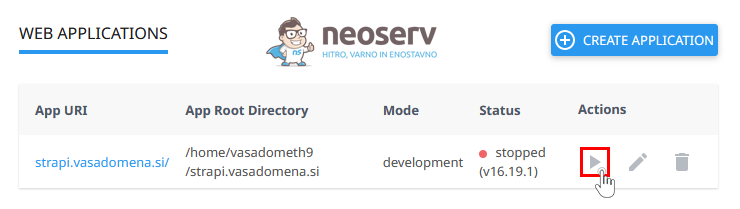
strapi().start();8. Preostane vam le še to, da v nadzorni plošči cPanel – znotraj Setup Node.js App – s klikom na gumb START poženete aplikacijo.
Pri NEOSERV nam je kakovost storitve izjemno pomembna, zato vam zagotavljamo stabilno in brezhibno delujoče Node.js okolje. Naše strežnike poganjajo zmogljivi procesorji in SSD diskovne enote, kar omogoča hitro delovanje tudi zahtevnejših aplikacij. Oglejte si našo ponudbo Node.js gostovanja in izberite paket, ki ustreza vašim zahtevam.





KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.