- Vaša košarica je trenutno prazna
Kako pohitriti PrestaShop?

Eden od najpomembnejših elementov uspešne spletne strani ali trgovine je tudi njeno hitro delovanje. O pomenu hitrosti smo že pisali na našem blogu, med drugim ste lahko prebrali, kako pohitriti WordPress in Magento. V tokratni objavi pa preberite, kako učinkovito pohitriti spletno trgovino, izdelano v sistemu PrestaShop.
Kaj je PrestaShop?
PrestaShop je ena izmed najbolj priljubljenih platform za izdelavo spletnih trgovin. O tem priča podatek, da na njej deluje že več kot pol milijona trgovin. Zaradi številnih funkcij, razširitev in dejstva, da je na voljo brezplačno, število njenih uporabnikov vsak dan raste. Kljub prednostim pa še vedno pušča možnosti za izboljšave, predvsem na področju hitrosti delovanja.
V nadaljevanju preverite, kako v šestih korakih pohitriti PrestaShop trgovino. Preden začnete izvajati spodnje korake, poskrbite za rezervno kopijo svoje spletne trgovine. Tako jo boste v primeru težav lahko povrnili na prejšnje, delujoče stanje.
1. Združite, stisnite, uporabite predpomnilnik
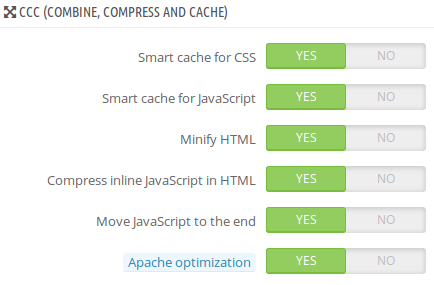
Tisti, ki uporabljate PrestaShop, ste morda že naleteli na izraz CCC (kratica za Combine, Compress and Cache). Za izrazom se skriva “združite, stisnite in uporabite predpomnilnik”. Te tri točke so izhodišče za uspešno pohitritev PrestaShop spletne trgovine.
- Združite (ang. Combine) pomeni, da združite več CSS datotek v eno. Enako velja za JS (JavaScript) in HTML datoteke. S tem zmanjšate skupno število datotek in poskrbite, da spletni brskalnik hitreje naloži celotno trgovino.
- Stisnite (ang. Compress) pomeni, da se vsi trije prej omenjeni elementi zapišejo v eni vrstici kode. Na ta način so datoteke manjše in trgovina se nalaga hitreje. Za dodatno učinkovitost poskrbite še, če JS prestavite na konec kode, vendar bodite pri tem pozorni in testirajte, če spletna trgovina po tem postopku še vedno pravilno deluje.
- Uporabite predpomnilnik (ang. Cache). Vse tri točke izvedete tako, da se prijavite v svojo Prestashop administracijo in v meniju Advanced Parameters kliknete na Performance. Nastavite vrednosti, kot jih prikazuje spodnja slika. Ko nastavite vsako funkcijo na “YES“, preverite delovanje svoje trgovine.
2. Optimizirajte slike
Slike so zlasti pri spletnih trgovinah eden od ključnih prodajnih elementov, po drugi strani pa najbolj upočasnjujejo njeno delovanje. Da optimizirate velikost slik, uporabite orodji, kot sta kraken.io ali tinypng.com. Dodatno uporabite ikone namesto slik (na mestih, kjer je to možno, npr. če želite izpostaviti prednosti).
3. Namestite samo module, ki jih potrebujete
PrestaShop omogoča prilagoditev trgovine po željah, kar dosežete z uporabo različnih modulov. A hitro se lahko zgodi, da imate nameščenih veliko modulov, ki jih sploh ne potrebujete.
Za module, ki jih že imate nameščene, preverite, ali so zares potrebni za učinkovito delovanje trgovine. Če najdete modul, ki nadomesti dve ali več funkcij, ga uporabite, nepotrebne pa odstranite. S tem učinkovito izboljšate delovanje trgovine. Preden posamezni modul dokončno odstranite, preverite, ali brez njega vaša trgovina še pravilno deluje.
V primeru, da ne veste, katere module lahko odstranite in katerih ne, v PrestaShop nadzorni plošči kliknite na Modules in izberite Modules & Services. Tako boste prišli do predogleda vseh aktivnih modulov in lahko boste prepoznali, kako pogosto se posamezni moduli uporabljajo, kako vplivajo na porabo strežniških sredstev itn.
4. Nastavite CDN
Če vaša trgovina cilja na kupce iz različnih držav, potem je pomembno, da se v vseh ciljnih državah trgovina nalaga enako hitro. To boste dosegli z uporabo sistema CDN (Content Delivery Network). Nastavitev CDN-ja zmanjša čas brskalnika pri nalaganju, ne glede na lokacijo uporabnika, ki želi obiskati vašo spletno trgovino. Svetujemo vam uporabo Cloudflare.
5. Aktivirajte PrestaShop predpomnilniški sistem
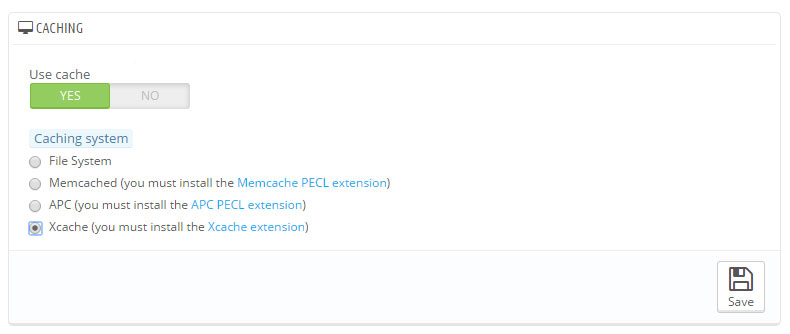
Poleg predpomnilniškega sistema, ki ga ima PrestaShop že vgrajenega, uporabite še dodaten namenski predpomnilniški modul, na primer APC, Memcached ali Xcache. Izbranega aktivirate v petih korakih:
- prijavite se v administracijo svoje PrestaShop trgovine,
- v rubriki Advanced Parameters kliknete na Performance,
- poiščite rubriko Caching in izberite YES,
- v rubriki Caching system izberite želen modul,
- kliknite na gumb Save.
6. Uporabite najnovejšo verzijo PHP
Ste vedeli, da z izbiro ustrezne verzije PHP pozitivno vplivate na hitrost delovanja spletne trgovine? Trenutna verzija PHP 7+ namreč v primerjavi z verzijo PHP 5.6 namreč deluje bistveno hitreje. Glede na test, ki smo ga opravili, je bilo nalaganje testne strani v kombinaciji s PHP 7 v povprečju 0,3 sekunde hitrejše, čas do prvega bajta je bil 41 % krajši, indeks hitrosti pa je bil pri PHP 7 za 12 % boljši v primerjavi s PHP 5.6. Več o primerjavi PHP 5.6 in PHP 7 si lahko preberete v blog objavi Primerjava PHP 5.6 in PHP 7.
Za učinkovito izvedbo zgodnjih korakov potrebujete še hitro in zanesljivo gostovanje. NEOSERV smo zagotovo pravi naslov, saj vam nudimo gostovanje na izjemno hitrih SSD strežnikih, ki v kombinaciji z zgornjimi točkami omogočajo, da bo vaša spletna trgovina delovala kar se da hitro. Naročite svoj paket gostovanja in se prepričajte o njegovi kakovosti.






KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.