- Vaša košarica je trenutno prazna
Kako izvesti prehod WordPress strani na HTTPS?

Avgusta 2014 je Google na svojem uradnem blogu objavil novico, da bodo spletne strani, dostopne na HTTPS povezavi, deležne višjih pozicij v spletnem iskalniku kot strani, dostopne na povezavi HTTP. S tem je vsem dobro poznana globalna korporacija napovedala začetek prizadevanja za prehod na zavarovan protokol in naredila velik korak v smeri proti večji spletni varnosti.
Kljub veliki spremembi na področju varnosti in optimizacije spletnih strani se za prehod na HTTPS marsikdo ni odločil. Ali se na te stvari ni spoznal in jih je preprosto prezrl ali pa ni imel časa, da bi se lotil dela. Zato je Google v septembru 2016 na svojem blogu oznanil še bolj revolucionarno zamisel, ki naj bi jo zelo kmalu pričel uresničevati.
V kolikor na spletno stran ne bo nameščen SSL certifikat in se stran torej ne bo nahajala na varni HTTPS povezavi, bo brskalnik Google Chrome obiskovalce o tem opozoril. Najprej zgolj s sivim napisom »Not secure«, nato pa z mnogo bolj izstopajočim rdečim.

Na zgornji sliki si lahko ogledate, kakšno opozorilo bo prikazano ob spletnem naslovu strani, na katero ne bo nameščen SSL certifikat. Več o tem smo zapisali v prispevku Zaradi brskalnika Google Chrome se HTTP počasi umika.
Zgolj namestitev SSL certifikata na spletno stran pa pogosto za pravilen prehod na HTTPS protokol ne zadostuje. Težava je v tem, da so v podatkovnih bazah zapisane napačne poti – največkrat do slik. Če uporabljate WordPress, zagotovo uporabljate najmanj eno podatkovno bazo. Z namestitvijo SSL certifikata na izbrano domeno lahko torej še vedno pričakujete varnostno opozorilo, ki bo odganjalo obiskovalce. Potrebnih bo še nekaj manjših »popravkov«.
Brez skrbi, v nadaljevanju smo pripravili nazoren vodič, kako WordPress spletno stran pravilno prestaviti na naslov, ki se prične s https://. Sledite štirim preprostim korakom in poskrbite za prijetno uporabniško izkušnjo. Brez takšnih in drugačnih opozoril …
Kazalo
- Spremenite spletni naslov v WordPress administraciji
- Uredite preusmeritve 301 v datoteki .htaccess
- Posodobite zapise poti v podatkovni bazi
- Posodobite zapise poti v vtičniku Elementor
- Obvestite Google o spremembi spletnega naslova
Za potrebe današnjega prispevka smo sklepali, da imate SSL certifikat na izbrano domeno že nameščen. Če ga še nimate, vam priporočamo, da si ogledate našo ponudbo SSL certifikatov. V članku smo tako predstavili le, kako po namestitvi certifikata izvesti prehod s HTTP na HTTPS protokol.
1. Spremenite spletni naslov v WordPress administraciji
Vpišite se v administracijo svoje WordPress spletne strani, ki jo želite prestaviti na zavarovano HTTPS povezavo oziroma na katero imate nameščen SSL certifikat. V levem meniju se z miško sprehodite čez Nastavitve (ang. Settings) in kliknite na Splošno (ang. General).
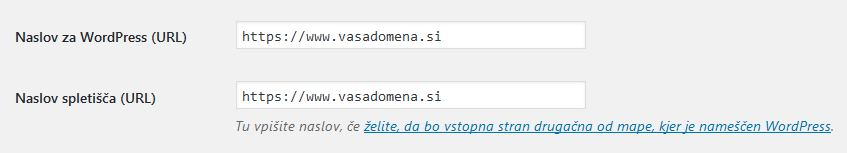
Nato v tretji in četrti okvirček, kjer je dvakrat zapisana URL povezava, vpišite nov naslov svoje spletne strani.
Ko boste posodobili URL naslova, se pomaknite po strani navzdol in kliknite na gumb Shrani spremembe (ang. Save Changes). Po kliku vas bo samodejno izpisalo iz administracije.
2. Uredite preusmeritve 301 v datoteki .htaccess
301 preusmeritve (ang. 301 Redirects) je potrebno narediti zato, da so obiskovalci, ki obiščejo še star HTTP naslov, samodejno preusmerjeni na novo HTTPS povezavo. Stari naslovi se lahko pojavljajo na drugih spletnih straneh, prav tako pa nekaj časa ostanejo prisotni tudi v iskalniku Google. Koliko časa, je povsem odvisno od samega iskalnika. Indeksacijo nove strani sicer lahko pospešite – več o tem smo zapisali v 4. točki prispevka. Sedaj pa nadaljujmo s postopkom prehoda na protokol HTTPS.
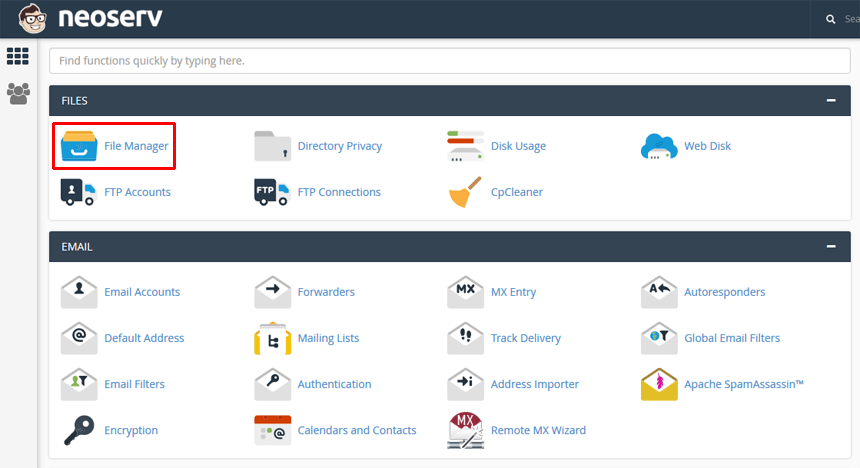
Vpišite se v nadzorno ploščo cPanel. Kako to storite, si lahko preberete v tem kratkem vodiču. Znotraj nadzorne plošče poiščite ikono Upravitelj datotek (ang. File Manager) in kliknite nanjo.
V upravitelju datotek poiščite mapo domene, kjer imate nameščen WordPress.
Nosilna domena paketa gostovanja se nahaja v mapi public_html. Če je vaša spletna stran postavljena na nosilni domeni, na levi strani kliknite na omenjeno mapo. V nasprotnem primeru poiščite mapo z imenom želene domene. Najverjetneje se nahaja znotraj mape public_html (ni pa nujno).
Ker je .htaccess skrita datoteka (ang. Hidden File), najprej preverite, če vam upravitelj datotek le-te prikazuje. V desnem zgornjem kotu kliknite na Nastavitve (ang. Settings), v pojavnem oknu obkljukajte Prikaži skrite datoteke (ang. Show Hidden Files) in kliknite na gumb Shrani (ang. Save).
Sedaj se nahajate v osnovni mapi izbrane domene, vidite pa tudi skrite datoteke. Poiščite datoteko .htaccess, kliknite nanjo z desnim miškinim gumbom in izberite Uredi (ang. Edit). Če se vam prikaže varnostno opozorilo, nadaljujte z urejanjem.
Priporočamo vam, da datoteko .htaccess pred urejanjem shranite na svoj računalnik. To naredite tako, da nanjo kliknete z desnim miškinim gumbom in izberete Prenesi (ang. Download). Varnostna kopija tako pomembne datoteke zagotovo ne bo odveč!
Po kliku na gumb Edit se vam bo v novem oknu prikazala vsebina datoteke .htaccess. Čisto na vrh dodajte naslednjih pet vrstic:
# Force HTTPS
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END Force HTTPS
Shranite spremembe.
Tako, zgolj z nekaj vrsticami kode ste dosegli, da bodo obiskovalci vaše spletne strani vedno preusmerjeni na HTTPS povezavo. Tudi takrat, ko bodo v brskalnik vtipkali stari HTTP naslov.
3. Posodobite zapise poti v podatkovni bazi
Sedaj se zopet vpišite v WordPress administracijo. Tokrat na novi povezavi, ki se prične s https://. Tudi če boste v brskalnik vnesli staro povezavo, ne bo nič narobe, saj vas bo zaradi spremembe .htaccess datoteke sistem preusmeril na pravi naslov.
Po vpisu v administracijo se v levem meniju z miško zapeljite čez Vtičniki (ang. Plugins) in izberite Dodaj (ang. Add New). V iskalnik vpišite Better Search Replace ter namestite in aktivirajte vtičnik s točno takšnim imenom.
Vtičnik Better Search Replace je namenjen spremembi zapisov v podatkovni bazi. Z njim lahko spremenite tako URL povezave kot kakršno koli besedilo. V primeru prehoda s HTTP na HTTPS protokol bomo spremenili le URL povezave.
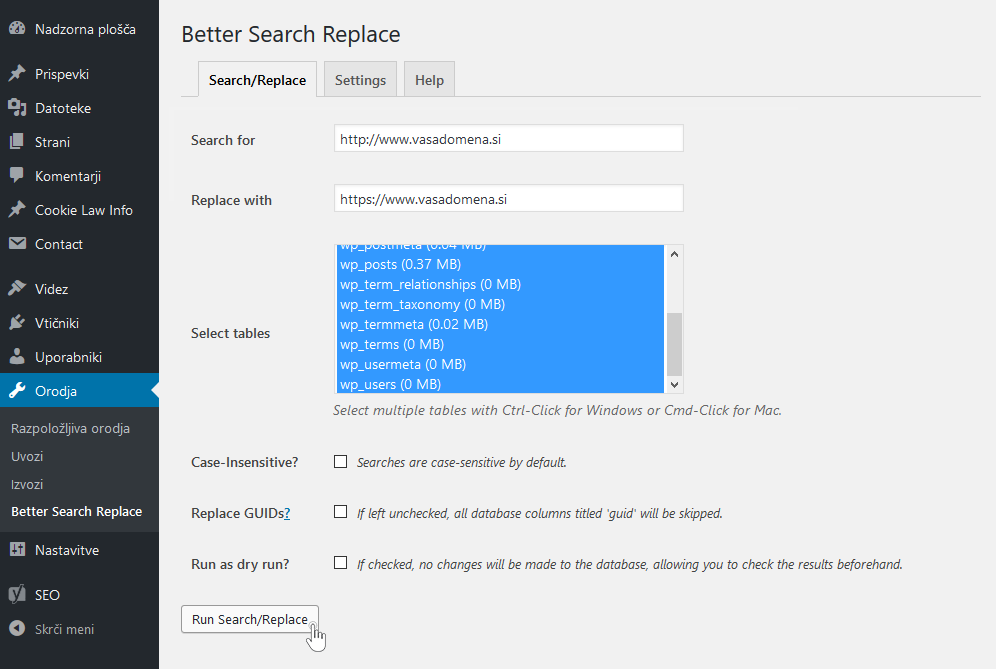
Po aktivaciji vtičnika se z miško v levem meniju administracije zapeljite čez Orodja (ang. Tools) in kliknite na Better Search Replace. Zatem naredite naslednje:
- V prvi okvirček (Search for) vpišite stari URL naslov:
http://www.vasadomena.si
2. V drugi okvirček (Replace with) vpišite novi URL naslov: https://www.vasadomena.si
Če imate spletno stran dostopno na naslovu http://vasadomena.si (brez zapisa www), zgornja vpisa ustrezno prilagodite. V Search for torej vpišite http://vasadomena.si, v Replace with pa https://vasadomena.si.
3. Pri izbiri tabel podatkovne baze (Select tables) izberite vse tabele – z levim klikom izberite prvo tabelo, držite tipko SHIFT na tipkovnici, nato pa kliknite še na zadnjo tabelo.
4. Odstranite kljukico pri tretji možnosti (Run as dry run?) in kliknite na gumb Run Search/Replace.
Če se želite najprej prepričati, katere tabele in koliko posameznih polj bi bilo po potrditvi v podatkovni bazi spremenjenih, lahko kljukico pri tretji možnosti pustite. Po končani analizi ne pozabite postopka ponoviti, tokrat brez kljukice. Zopet boste morali označiti tudi vse tabele.
Vaša spletna stran bi se zdaj morala nahajati na HTTPS povezavi. Najbolje bo, da jo nekoliko »preklikate« in preverite, če vse deluje, kot mora. Pri tem bodite pozorni na ikono ključavnice ob spletnem naslovu.
Ste ob pregledu spletne strani opazili, da vendarle vse še ni povsem v redu? Najverjetneje je težava v tem, da na svoji WordPress spletni strani uporabljate vtičnik za izdelavo spletne strani (ang. builder), na primer Elementor, ki zahteva še nekaj malega dodatnega dela.
4. Posodobite zapise poti v vtičniku Elementor
Ste svojo spletno stran natančno pregledali in ugotovili, da v celoti deluje na varni HTTPS povezavi? V tem primeru ta korak lahko preskočite. Če na strani uporabljate vtičnik Elementor in ste opazili, da prehod na HTTPS še ni popoln, pa upoštevajte spodnja navodila.
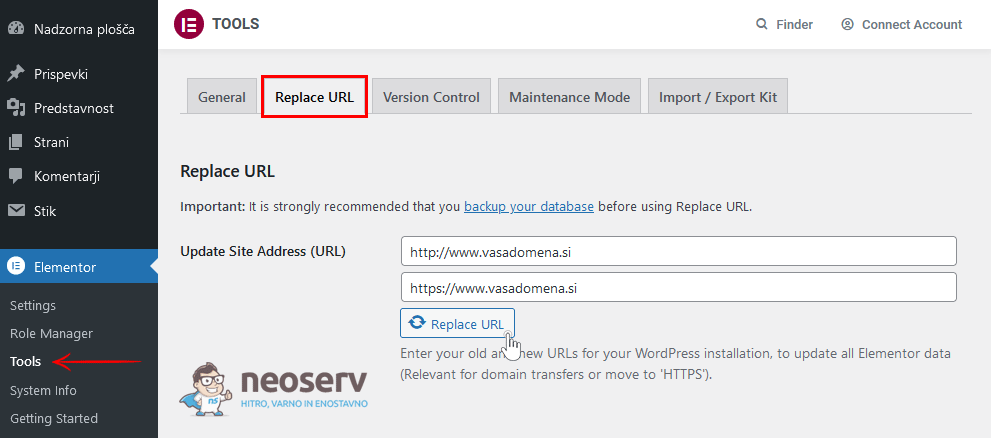
1. V administraciji spletne strani se pomaknite na Elementor -> Tools ter na vrhu izberite zavihek Replace URL. V prvi okvirček vpišite naslov spletne strani z zapisom http://, v drugi okvirček pa z zapisom https://. Upoštevajte tudi podatek, ali v URL naslovu spletne strani uporabljate zapis www. S klikom na gumb Replace URL potrdite posodobitev poti.
Svetujemo vam, da preusmeritve na novi naslov spletišča uredite tako z naslova http:// kot http://www.
- Primer, če v naslovu spletnega mesta uporabljate predpono
www:http://vasadomena.si -> https://www.vasadomena.sihttp://www.vasadomena.si -> https://www.vasadomena.si
- Primer, če v naslovu spletnega mesta ne uporabljate predpone
www:http://vasadomena.si -> https://vasadomena.sihttp://www.vasadomena.si -> https://vasadomena.si
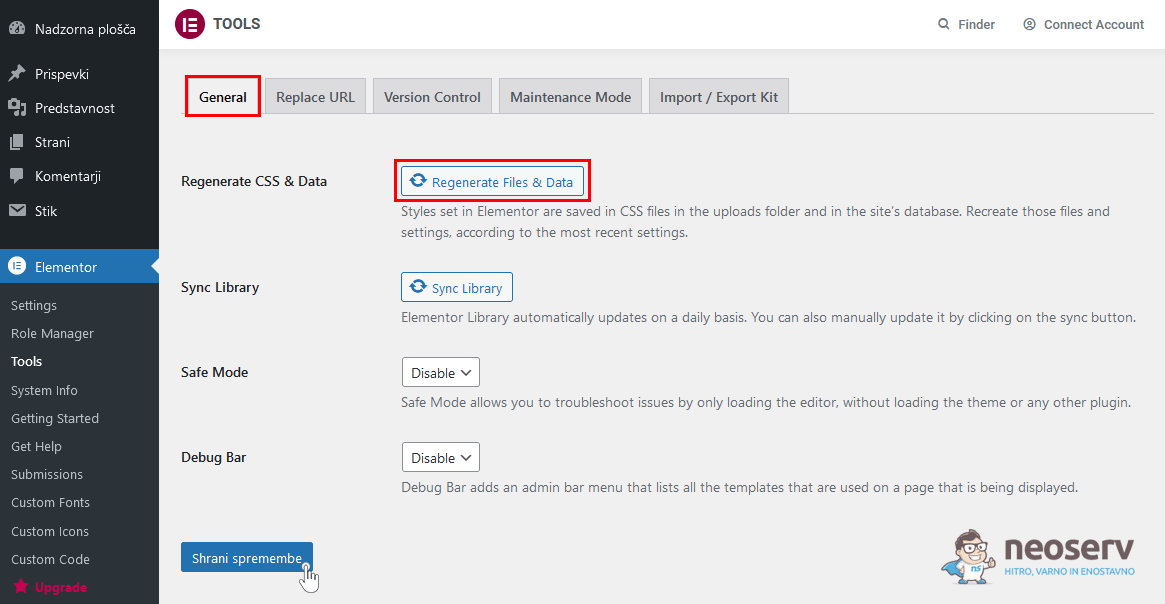
2. Pomaknite se na zavihek General in pri možnosti Regenerate CSS & Data kliknite na gumb Regenerate Files & Data. Počakajte trenutek, da se generirajo CSS datoteke s posodobljenimi potmi. Kliknite na gumb Shrani spremembe.
3. Če na spletni strani uporabljate vtičnik za predpomnjenje (npr. LiteSpeed Cache, WP Fastest Cache, WP Super Cache ipd.), pobrišite predpomnilnik.
Tako, zdaj bi vaša WordPress spletna stran morala v celoti delovati na varni HTTPS povezavi.
Če tudi zdaj opazite, da vstopna stran ali posamezne podstrani spletnega mesta ne delujejo v celoti na https povezavi, je težava lahko povezana z WordPress grafično predlogo. Preverite poti slik (predvsem slik za ozadje) in v primeru, da najdete takšno, ki je še vedno dostopna na http povezavi, jo ročno odstranite in ponovno dodajte.
5. Obvestite Google o spremembi spletnega naslova
Čeprav se že lahko pohvalite z novim spletnim naslovom, vam priporočamo, da o spremembi obvestite iskalnik Google. To naredite tako, da spletno stran dodate v brezplačno orodje, namenjeno lastnikom spletnih strani. Imenuje se Google Search Console. Redko se uporablja tudi starejše ime Google Webmaster Tools.
V orodje se vpišete na tej povezavi. Vpišete se z enakimi podatki, kot jih uporabljate tudi za druge Google storitve, na primer za Gmail. Nato morate v Google Search Console dodati svojo domeno, na kateri se nahaja vaša spletna stran. Kasneje pa vnesete še zemljevid spletnega mesta (ang. Sitemap).
Zemljevid spletnega mesta je datoteka, najpogosteje zapisana v XML formatu, v kateri se nahajajo URL naslovi spletnega mesta. Z dodajanjem datoteke v Google Search Console pomagate Googlu, da hitreje poišče podstrani vašega spletišča. Več o kreiranju in posredovanju zemljevida spletnega mesta si lahko preberete v Googlovem podpornem centru.
Ste se uspešno prebili skozi celoten postopek? Čestitamo, z namestitvijo SSL certifikata in pravilnim prehodom na HTTPS protokol ste poskrbeli za:
- varen prenos podatkov med vašo spletno stranjo in njenimi obiskovalci,
- izboljšavo pozicij v iskalniku Google ter s tem večjo obiskanost spletne strani,
- verodostojnost spletnega mesta in večje zaupanje s strani obiskovalcev.









KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.