- Vaša košarica je trenutno prazna
LiteSpeed Cache za WordPress

Uporabljate spletno gostovanje NEOSERV, vaša spletna stran pa temelji na sistemu WordPress? Morda upravljate s spletno trgovino WooCommerce, ki je, kot zagotovo veste, ena izmed priljubljenih razširitev WordPressa? Čas je, da odstranite vse vtičnike za predpomnjenje, ki jih trenutno uporabljate, in si namesto njih namestite LiteSpeed Cache.
LiteSpeed Cache je vtičnik za WordPress, ki skrbi za izjemno učinkovito predpomnjenje na nivoju strežnika. Pogoj za njegovo uporabo je LiteSpeed spletni strežnik, na katerem so postavljeni vsi naši paketi gostovanja. S kombinacijo LiteSpeed spletnega strežnika in LiteSpeed Cache vtičnika boste dosegli, da bo vaša spletna stran ali trgovina poletela – skoraj dobesedno!
V nadaljevanju si oglejte podrobna navodila, kako uporabiti vtičnik LiteSpeed Cache za WordPress (verzija 7.3).
Kazalo
- Namestitev LiteSpeed Cache
- Nastavitve LiteSpeed Cache
- Kako počistiti predpomnilnik?
- NEOSERV: bliskovito LiteSpeed gostovanje
Namestitev LiteSpeed Cache
LiteSpeed Cache si lahko na svojo spletno stran namestite prek WordPress administracije.
- Prijavite se v administracijo svoje spletne strani.
- V stranskem meniju se z miško zapeljite čez Vtičniki (ang. Plugins) in kliknite na Dodaj vtičnik (ang. Add Plugin).
- V iskalno polje vpišite
LiteSpeed Cachein počakajte trenutek, da sistem poišče vtičnik. - Pri omenjenem vtičniku kliknite na gumb Namesti zdaj (ang. Install Now) in počakajte nekaj sekund, da se vtičnik namesti.
- Kliknite na gumb Aktiviraj (ang. Activate), s čimer boste vtičnik “pognali”.
Ker so razvijalci vtičnika LiteSpeed Cache poskrbeli za privzete nastavitve, primerne za večino spletnih strani in trgovin, je to pravzaprav vse, kar morate storiti. Z namestitvijo in aktivacijo vtičnika boste vključili predpomnjenje strani na nivoju strežnika.
Nastavitve LiteSpeed Cache
Čeprav boste že zgolj z aktivacijo vtičnika LiteSpeed Cache bistveno pohitrili delovanje svoje spletne strani, pa lahko čas nalaganja z nekaj spremembami v nastavitvah in optimizacijo slik še dodatno znižate. Zato si kar poglejmo, katere nastavitve so na voljo.
1. Dashboard
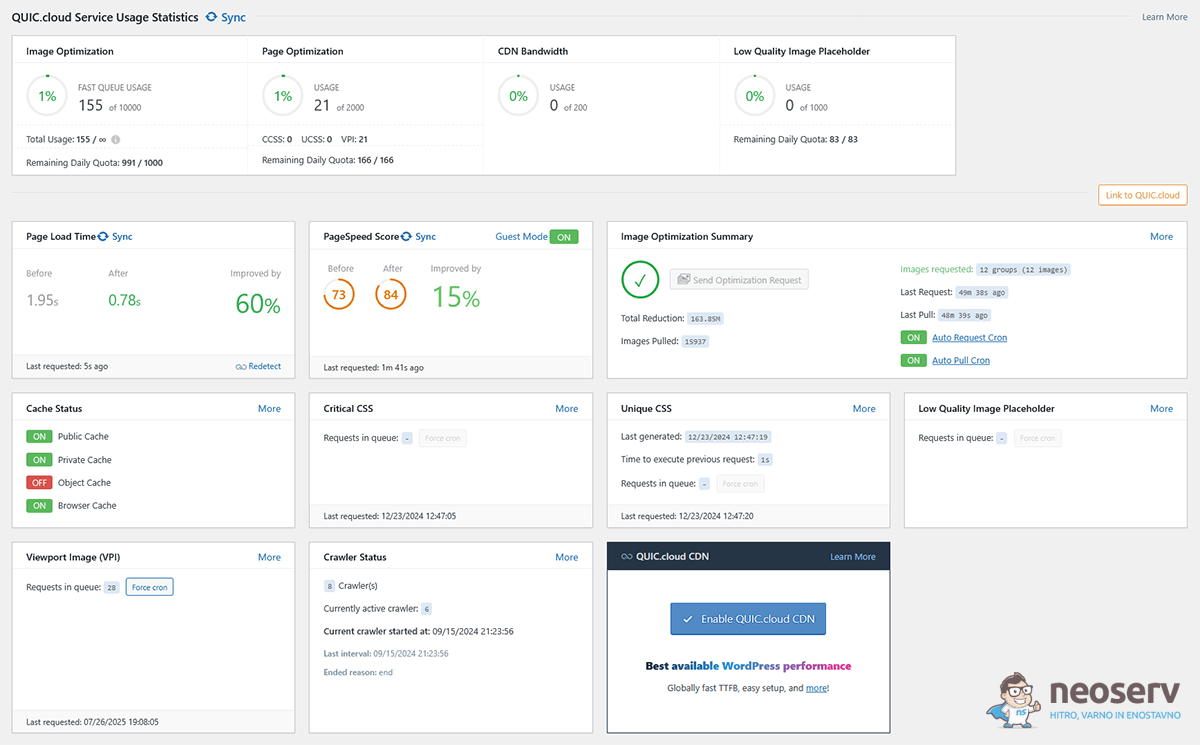
Hiter vpogled v ključne informacije o delovanju sistema. Na enem mestu so zbrane statistike, kot so stopnja uporabe predpomnilnika, število optimiziranih slik, stanje Quic.Cloud storitev in rezultati najnovejših optimizacij.
Pregled omogoča tudi lažji nadzor nad aktivnimi funkcionalnostmi in morebitnimi težavami, saj lahko hitro preverite, ali je vse ustrezno konfigurirano. Nadzorna plošča je torej uporabna za začetno diagnostiko in kot izhodišče za nadaljnje prilagoditve vtičnika.
Za dodatne funkcionalnosti (globalni CDN, optimizacija slik in druge storitve v oblaku) lahko svojo domeno povežete z omrežjem QUIC.Cloud. S klikom na Enable QUIC.cloud CDN pridobite svoj API ključ. Povezava ni obvezna, omogoča pa boljšo izrabo vseh zmogljivosti vtičnika.
2. Presets
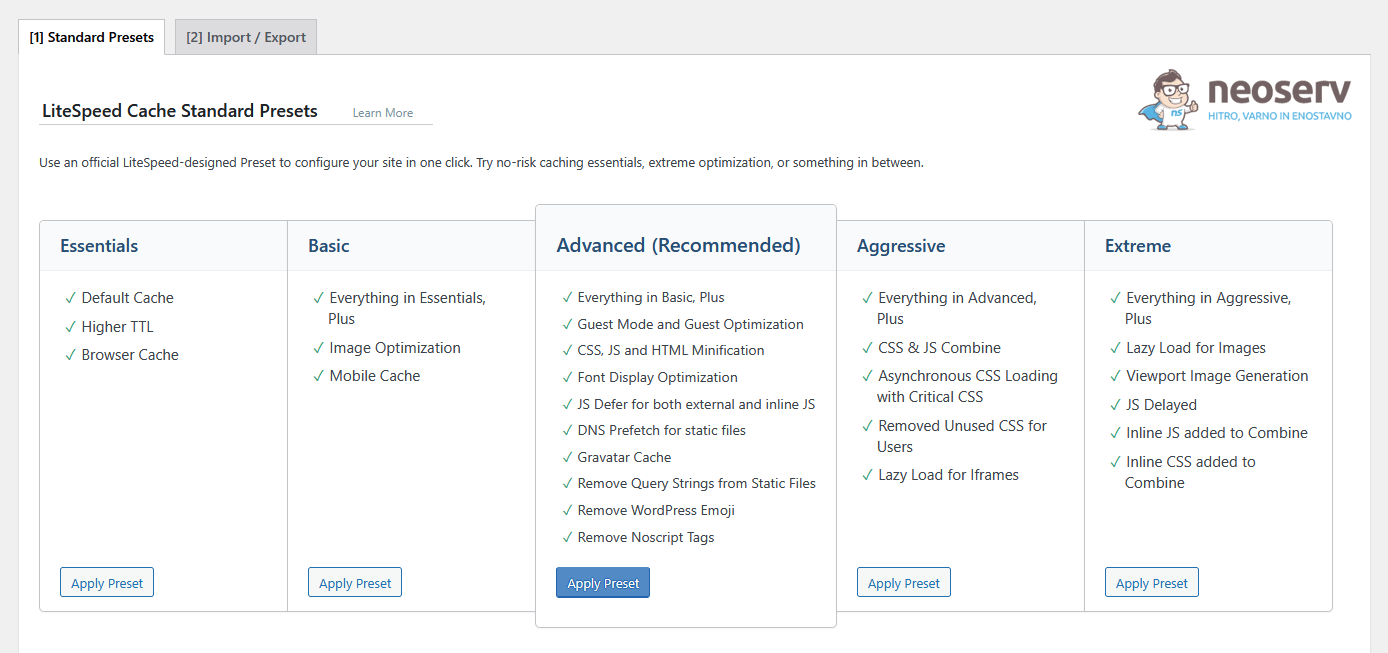
Vnaprej pripravljeni profili nastavitev, ki vam omogočajo hitro konfiguracijo vtičnika LiteSpeed Cache glede na potrebe vašega spletnega mesta.
Izbirate lahko med naslednjimi profili:
- Essentials – osnovne in varne optimizacije, primerne za skoraj vsako spletno stran.
- Basic – malenkost bolj agresivne nastavitve, a še vedno dovolj varne za širšo uporabo.
- Advanced – priporočena izbira, ki vključuje večino zmogljivosti vtičnika brez večjih tveganj.
- Aggressive – vključuje naprednejše optimizacije (npr. združevanje CSS/JS), kar lahko izboljša hitrost, a zahteva testiranje kompatibilnosti.
- Extreme – najbolj agresiven profil z maksimalnimi optimizacijami, priporočljiv le za izkušene uporabnike ali testna okolja.
Uporaba vnaprej pripravljenega profila je preprosta, saj lahko le z enim klikom uporabite celoten nabor nastavitev. Izbran profil pa na sistem ne vpliva trajno – posamezne nastavitve lahko vedno spremenite, če se kasneje odločite za bolj prilagojeno konfiguracijo.
3. General
Osnovne sistemske nastavitve vtičnika LiteSpeed Cache, kot so povezava z oblačno storitvijo QUIC.cloud, nadzor nad obvestili, samodejne posodobitve in možnost prikaza optimizirane vsebine za goste uporabnike.
3.1 Online Services
Omogoča povezavo med spletno stranjo in oblačno storitvijo QUIC.cloud, kar odpira dostop do funkcionalnosti, kot so optimizacija slik, optimizacija strani in uporaba globalnega CDN-ja z več kot 80 točkami prisotnosti (PoP). Za delovanje je potrebna aktivacija API ključa, postopek pa pričnete s klikom na gumb Enable QUIC.cloud services.
3.2 General Settings
Osnovne nastavitve delovanja vtičnika LiteSpeed Cache:
- Automatically Upgrade – samodejno posodabljanje vtičnika LiteSpeed Cache, ko je na voljo nova različica.
- Guest Mode – omogoča, da novi obiskovalci ob prvem obisku prejmejo predpomnjeno različico strani. Dinamične vsebine se nato naložijo v ozadju prek AJAX-a. Ta način je uporaben predvsem za izboljšanje hitrosti nalaganja na telefonih in tablicah.
- Guest Optimization – doda še dodatne (agresivne) optimizacije za nove obiskovalce. Za delovanje mora biti Guest Mode vključen.
- Server IP – ročna nastavitev IP naslova vašega strežnika. To je uporabno, če želite, da storitve QUIC.cloud komunicirajo neposredno prek IP-ja (namesto prek domene), kar lahko zmanjša število DNS poizvedb in pospeši odzivnost.
- Notifications – prikaz novic in obvestil znotraj WordPress nadzorne plošče, kot so informacije o novih različicah, popravkih, beta funkcijah in promocijah.
3.3 Tuning
Dodatne nastavitve za natančnejši nadzor nad gostujočim načinom. Tu lahko izključite določene uporabniške agente ali IP naslove:
- Guest Mode User Agents – nastavite uporabniške agente (npr. brskalnike ali bote), za katere naj bo gostujoči način izključen.
- Guest Mode IPs – določite IP naslove, ki ne bodo uporabljali gostujočega načina.
4. Cache
Srce vtičnika LiteSpeed Cache, kjer konfigurirate vse, kar je povezano s predpomnjenjem. Pravilna nastavitev bistveno vpliva na hitrost nalaganja strani in zmogljivost celotnega spletnega mesta.
4.1 Cache
Nastavitve za upravljanje predpomnjenja vsebine spletne strani:
- Enable Cache – omogoči ali onemogoči sistem predpomnjenja. Ob izklopu se izbrišejo vsi shranjeni podatki iz predpomnilnika.
- Cache Logged-in Users – omogoča zasebno predpomnjenje strani za prijavljene uporabnike.
- Cache Commenters – predpomni strani za uporabnike, ki so oddali komentar, dokler je ta še v potrjevanju.
- Cache REST API – predpomnjenje zahtev, poslanih prek WordPress REST API.
- Cache Login Page – predpomnjenje strani za prijavo.
- Cache Mobile – ustvari ločeno predpomnjeno verzijo strani za mobilne naprave.
- List of Mobile User Agents – seznam uporabniških agentov (npr. Android, Kindle), ki jih sistem obravnava kot mobilne.
- Private Cached URIs – strani, ki bodo vedno predpomnjene kot zasebne (npr. strani z osebnimi podatki).
- Force Cache URIs – strani, ki bodo predpomnjene tudi, če so sicer nastavljene kot nepredpomnljive.
- Force Public Cache URIs – strani, ki bodo vedno predpomnjene kot javne, ne glede na druge nastavitve.
- Drop Query String – omogoča ignoriranje določenih parametrov v URL-jih (npr. gclid, fbclid), da se prepreči ustvarjanje podvojenih predpomnilnikov za enako vsebino.
4.2 TTL (Time To Live)
Določa, kako dolgo ostanejo različne vrste vsebin shranjene v predpomnilniku:
- Default Public Cache TTL – čas (v sekundah) hranjenja javnih strani v predpomnilniku.
- Default Private Cache TTL – čas hranjenja zasebnih strani (npr. za prijavljene uporabnike).
- Default Front Page TTL – čas hranjenja vstopne strani spletnega mesta.
- Default Feed TTL – čas hranjenja RSS virov.
- Default REST TTL – čas hranjenja podatkov iz REST API klicev.
- Default HTTP Status Code Page TTL – čas hranjenja strani s statusnimi kodami (npr. 404, 500).
4.3 Purge
Nastavitve za samodejno in ročno čiščenje (izpraznitev) predpomnilnika:
- Purge All On Upgrade – samodejna izpraznitev celotnega predpomnilnika ob nadgradnji vtičnikov, teme ali WordPress jedra.
- Auto Purge Rules For Publish/Update – izbira strani in arhivov, ki se samodejno izpraznijo, ko objavite ali posodobite prispevek.
- Serve Stale – prikaz stare, še veljavne različice predpomnjene strani obiskovalcem, dokler ni na voljo nova kopija.
- Scheduled Purge URLs – seznam URL-jev, ki se bodo po urniku samodejno izpraznili.
- Scheduled Purge Time – čas dneva, ko se izvede načrtovano čiščenje URL-jev iz zgornjega seznama.
- Purge All Hooks – seznam WordPress dogodkov (ang. hooks), ob katerih se izprazni celoten predpomnilnik (npr. menjava teme, urejanje menijev, sprememba taksonomij).
4.4 Excludes
Nastavitve, ki omogočajo izključitev določenih vsebin iz predpomnilnika:
- Do Not Cache URIs – URL-ji, ki vsebujejo določene nize znakov, ne bodo shranjeni v predpomnilnik.
- Do Not Cache Query Strings – določeni parametri v URL-ju (ang. query string) bodo izključeni iz predpomnjenja.
- Do Not Cache Categories – želene kategorije (ang. categories) ne bodo predpomnjene.
- Do Not Cache Tags – želene oznake (ang. tags) ne bodo predpomnjene.
- Do Not Cache Cookies – vneseni piškotki (ang. cookies) ne bodo predpomnjeni.
- Do Not Cache User Agents – določeni uporabniški agenti (npr. brskalniki, roboti) bodo izključeni iz predpomnjenja.
- Do Not Cache Roles – določene uporabniške vloge (npr. Administrator, Urednik) bodo izključene iz predpomnjenja.
4.5 ESI (Edge Side Includes)
Nastavitve za omogočanje predpomnjenja dinamičnih delov strani tudi za prijavljene uporabnike:
- Enable ESI – predpomnjenje javnih strani za prijavljene uporabnike in nalaganje dinamičnih vsebin prek ESI blokov.
- Cache Admin Bar – predpomnjenje vrstice z orodji za upravljanje (Admin Bar), ki se prikaže prijavljenim uporabnikom.
- Cache Comment Form – predpomnjenje obrazca za oddajo komentarjev na strani.
- ESI Nonces – seznam varnostnih enkratnih tokenov (nonce), ki se pretvorijo v ESI bloke.
- Vary Group – uporabniške vloge, za katere se ustvarijo ločene različice predpomnjenih strani, če imajo dostop do različnih vsebin.
4.6 Object
Nastavitve za predpomnjenje objektov, ki izboljšajo hitrost delovanja z uporabo zunanjih sistemov za shranjevanje začasnih podatkov:
- Object Cache – uporaba zunanjega objektnega predpomnilnika (npr. Memcached ali Redis).
Redis je zmogljiv sistem za predpomnjenje objektov, ki podatke shranjuje neposredno v pomnilnik in tako občutno pohitri delovanje spletne strani. Namesto da bi WordPress ob vsakem prikazu znova obdeloval iste podatke, jih Redis preprosto prikliče iz pomnilnika, kar pomeni hitrejše nalaganje in manjšo obremenitev strežnika. Na paketih Turbo gostovanja vam je Redis na voljo brezplačno – z le nekaj kliki ga aktivirate v nadzorni plošči cPanel (navodila).
- Method – metoda predpomnjenja: Memcached ali Redis.
- Host – naslov ali IP strežnika za Memcached/Redis, lahko tudi pot do UNIX socketa.
- Port – vrata za Memcached (
11211) ali Redis (6379), pri uporabi UNIX socketa nastavite na0. - Default Object Lifetime – privzeti čas (v sekundah), kako dolgo se objekti hranijo v predpomnilniku.
- Username – uporabniško ime za povezavo s strežnikom (na voljo ob nameščenem SASL).
- Password – geslo za povezavo s strežnikom.
- Redis Database ID – ID baze podatkov, ki jo uporablja Redis.
- Global Groups – seznam skupin objektov, ki se predpomnijo na nivoju mreže.
- Do Not Cache Groups – seznam skupin, ki naj ne bodo predpomnjene.
- Persistent Connection – uporaba stalnih (keep-alive) povezav za hitrejše delovanje predpomnilnika.
- Cache WP-Admin – predpomnjenje v administracijskem delu WordPressa (lahko pride do zastarelih podatkov).
- Store Transients – shrani začasne podatke (transients) v podatkovno bazo, kadar je Cache WP-Admin izključen.
4.7 Browser
Nastavitve za predpomnjenje statičnih datotek v brskalniku obiskovalca:
- Browser Cache – predpomnjenje statičnih datotek (npr. CSS, JS, slike) neposredno v brskalniku uporabnika, kar zmanjša število ponovnih zahtevkov do strežnika.
- Browser Cache TTL – čas (v sekundah), kako dolgo naj brskalnik hrani predpomnjene datoteke, preden jih znova zahteva s strežnika.
4.8 Advanced
Napredne nastavitve za prilagoditev vedenja predpomnilnika (samo za izkušene uporabnike):
- AJAX Cache TTL – predpomnjenje določenih AJAX zahtev.
- Login Cookie – piškotek za prepoznavanje prijavljenih uporabnikov, ko je na isti domeni nameščenih več spletnih aplikacij.
- Vary Cookies – seznam piškotkov tretjih oseb, ki vplivajo na predpomnjenje.
- Improve HTTP/HTTPS Compatibility – optimizira delovanje predpomnjenja, ko spletno mesto uporablja tako HTTP kot HTTPS povezave.
- Instant Click – prednaložitev strani že ob premiku kazalca nad povezavo. Pospeši hitrost nalaganja po kliku, vendar pomeni večjo obremenitev strežnika.
5. CDN
CDN (ang. Content Delivery Network) omogoča hitrejše nalaganje spletne strani tako, da statične vsebine (slike, CSS, JS itd.) postreže prek strežnikov, ki so bližje obiskovalcem. S tem se poveča hitrost nalaganja strani in zmanjša obremenitev izvornega strežnika. LiteSpeed Cache omogoča uporabo lastne rešitve QUIC.cloud, pa tudi integracijo z zunanjimi CDN-ji, kot so Cloudflare, KeyCDN in Bunny CDN.
5.1 QUIC.cloud
Integracija z uradnim LiteSpeed CDN-jem omogoča podporo za dinamične in statične vsebine, optimizacijo slik, zaščito pred DDoS napadi in uporabo HTTP/3. Nastavitve vključujejo povezavo s QUIC.cloud računom in upravljanje ključev ter izbiro storitev (npr. optimizacija slik, združevanje CSS datotek, JS minifikacija itd.).
5.2 Cloudflare
Podpora za uporabo storitve Cloudflare vključuje možnost sinhronizacije IP naslovov in upravljanja prek API-ja, če so vneseni ustrezni podatki (e-pošta, API ključ, domena). Omogoča tudi čiščenje predpomnilnika prek vtičnika.
5.3 Other Static CDN
Nastavitve za uporabo drugih zunanjih CDN-jev, ki strežejo statične vire. Omogoča preusmeritev URL-jev statičnih virov na CDN domeno (npr. cdn.example.com), kar pospeši nalaganje strani. Podprta je tudi uporaba več domen (CDN mapping), vnos poti do virov (Include Directories) ter izključitev določenih datotek ali razširitev.
6. Image Optimization
Optimizacija slik poteka prek storitve QUIC.cloud, ki omogoča zmanjšanje velikosti slik z uporabo stiskanja, ne da bi opazno vplivala na njihovo kakovost. S tem se izboljša hitrost nalaganja spletne strani. Vtičnik LiteSpeed ustvari tudi WebP ali AVIF različice slik (če je omogočeno), ki so prilagojene za sodobne brskalnike.
6.1 Image Optimization Summary
Prikaz trenutnega stanja optimizacije slik in možnosti izvajanja dodatnih ukrepov:
- Send Optimization Request – pošlje slike na strežnik QUIC.cloud za optimizacijo.
- Pull Images – prenese že optimizirane slike nazaj na spletno stran.
- Clean Up Unfinished Data – odstrani podatke, ki so ostali zaradi prekinjenih postopkov optimizacije.
- Storage Optimization – pred optimizacijo se samodejno ustvari varnostna kopija vsake slike.
- Image Thumbnail Group Sizes – prikaz registriranih dimenzij sličic, ki se obdelujejo.
- Remove Original Image Backups – trajno izbriše varnostne kopije izvornih (neoptimiziranih) slik.
- Use Original Files / Use Optimized Files – omogoča preklop med originalnimi in optimiziranimi različicami slik.
- Soft Reset Optimization Counter – ponastavi števec trenutne pozicije ID-ja slike (uporabno pri spremembah WebP/AVIF nastavitev).
- Destroy All Optimization Data – odstrani vse podatke optimizacije, vključno z optimiziranimi slikami in zgodovino zahtevkov.
6.2 Image Optimization Settings
Nastavitve za nadzor delovanja optimizacije slik:
- Auto Request Cron – samodejno pošiljanje zahtevkov prek cron opravila.
- Optimize Original Images – optimizacija izvirnih slik z varnostno kopijo originala pred izvedbo optimizacije.
- Remove Original Backups – samodejno brisanje varnostnih kopij originalnih slik po optimizaciji (nepovratno).
- Optimize Losslessly – stiskanje slik z ohranjeno izvirno kakovostjo (velikost datotek je v tem primeru nekoliko večja).
- Preserve EXIF/XMP data – ohrani metapodatke slik (npr. GPS, avtorske pravice, ključne besede).
- Next-Gen Image Format – omogoči ustvarjanje WebP ali AVIF različic slik za hitrejše nalaganje strani (AVIF je plačljiva funkcija prek QUIC.cloud).
- WebP/AVIF Attribute To Replace – nastavitev, kateri atributi se zamenjajo z optimiziranimi slikami (WebP/AVIF).
- WebP/AVIF For Extra srcset – nadomesti WebP/AVIF tudi v dodatnih srcset atributih.
7. Page Optimization
Nastavitve za optimizacijo izpisa HTML, CSS, JavaScript in predstavnostnih elementov. Pravilna konfiguracija omogoča hitrejše nalaganje strani, izboljšuje uporabniško izkušnjo ter izboljša rezultate testov z orodji, kot so PageSpeed Insights, GTmetrix in Pingdom.
7.1 CSS Settings
Nastavitve za optimizacijo in združevanje CSS datotek ter upravljanje njihovega nalaganja:
- CSS Minify – odstrani nepotrebne znake iz CSS (npr. presledke in komentarje) za zmanjšanje velikosti datotek.
- CSS Combine – združi notranji CSS (ang. inline CSS) in lokalne CSS datoteke v eno datoteko.
- Generate UCSS – uporabi storitev QUIC.cloud za generiranje unikatnega CSS na posamezni strani (odstrani neuporabljen CSS).
- UCSS Inline – vključi unikaten CSS neposredno v HTML za zmanjšanje števila zahtevkov. Zaobide nastavitev »Load CSS Asynchronously«.
- CSS Combine External and Inline – ob vključeni funkciji »CSS Combine« združi zunanji CSS (ang. external CSS) z notranjim in lokalnim CSS v eno datoteko.
- Load CSS Asynchronously – asinhrono nalaganje CSS, kar prepreči blokiranje prikaza strani. Za delovanje je potreben dostop do storitve QUIC.cloud.
- CCSS Per URL – generiranje kritičnega CSS (ang. critical CSS) za vsak URL posebej (namesto za vsako vrsto objave).
- Inline CSS Async Lib – vključi asinhrono knjižnico CSS neposredno v kodo, da se prepreči blokiranje prikaza strani.
- Font Display Optimization – doda font-display v pravila @font-face, s čimer določi, kako naj se pisave prikazujejo med nalaganjem (npr. swap omogoči prikaz rezervne pisave, dokler se glavna ne naloži).
7.2 JS Settings
Nastavitve za zmanjševanje, združevanje in odloženo nalaganje JavaScript datotek za izboljšanje zmogljivosti strani in nižji FID (First Input Delay):
- JS Minify – zmanjša velikost JavaScript datotek in vgrajene JS kode z odstranitvijo nepotrebnih znakov (npr. presledkov in komentarjev).
- JS Combine – združi vse lokalne JavaScript datoteke v eno datoteko. Izboljša hitrost, vendar lahko povzroči napake v delovanju strani pri določenih temah ali vtičnikih.
- JS Combine External and Inline – če je vključeno skupaj z »JS Combine«, združi tudi zunanje JS vire in vgrajeno (inline) JS kodo. To pomaga ohraniti pravilen vrstni red izvajanja skript in zmanjša tveganje za napake.
- Load JS Deferred – odloži nalaganje JavaScript datotek, da se najprej prikaže vsebina strani. Na voljo sta možnosti:
- Deferred: JS se naloži po tem, ko je stran že razčlenjena.
- Delayed: JS se naloži šele ob prvi interakciji uporabnika (npr. klik, premik miške).
Nastavitev Load JS Deferred običajno izboljša čas nalaganja ter metrik »FID« in »Speed Index« (Pingdom, GTmetrix, PageSpeed), vendar lahko povzroči napake pri prikazu ali delovanju strani.
7.3 HTML Settings
Nabor nastavitev za optimizacijo HTML-ja in zmanjšanje nepotrebnega nalaganja vsebin iz zunanjih virov:
- HTML Minify – zmanjša velikost HTML kode z odstranitvijo nepotrebnih presledkov in komentarjev.
- DNS Prefetch – omogoča predhodno pridobivanje DNS zapisov za zunanje domene, kar zmanjša zakasnitev pri prvem dostopu do teh virov.
- DNS Prefetch Control – samodejno omogoči DNS prefetch za vse URL-je v dokumentu (slike, CSS, JS …).
- DNS Preconnect – vzpostavi povezavo z določenim virom že pred dejanskim nalaganjem vsebine.
- HTML Lazy Load Selectors – omogoča zakasnjen prikaz izven-zaslonskih HTML elementov z določenim CSS selektorjem.
- HTML Keep Comments – ob vključeni funkciji »HTML Minify« ohrani izbrane komentarje.
- Remove Query Strings – odstrani parametre (npr.
?ver=1.2.3) iz notranjih statičnih virov. - Load Google Fonts Asynchronously – naloži Google Fonts asinhrono z uporabo knjižnice Web Font Loader, pri čemer ostali CSS ostane nespremenjen.
- Remove Google Fonts – popolnoma prepreči nalaganje Google Fonts na vseh straneh.
- Remove WordPress Emoji – ustavi nalaganje WordPress emoji skript. Namesto tega se prikažejo sistemski emojiji.
- Remove Noscript Tags – odstrani vse
<noscript>oznake iz HTML kode.
7.4 Media Settings
Nabor nastavitev za optimizacijo nalaganja in prikaza medijskih vsebin:
- Lazy Load Images – omogoči nalaganje slik na strani šele, ko pridejo v vidno polje (ang. viewport).
- Basic Image Placeholder – določi osnovno base64 sliko, ki se prikaže kot začasna med nalaganjem glavnih slik.
- Responsive Placeholder – omogoči odzivne nadomestne slike (ang. placeholder) z istimi dimenzijami kot originalne, če so določeni atributi širine in višine.
- Responsive Placeholder SVG – določi SVG kot nadomestno sliko, ki se ob lokalnem generiranju samodejno pretvori v base64 placeholder.
- Responsive Placeholder Color – določi barvo SVG nadomestne slike.
- LQIP Cloud Generator – uporabi QUIC.cloud storitev za generiranje nizko kakovostnih predogledov slik (LQIP), ki izboljšajo vizualni vtis med nalaganjem slik.
- LQIP Quality – določa kakovost LQIP placeholderja (1–20), višje vrednosti pomenijo boljšo ločljivost in večjo velikost datoteke.
- LQIP Minimum Dimensions – slike, manjše od nastavljene velikosti, ne prejmejo LQIP predogleda.
- Generate LQIP In Background – omogoči generiranje LQIP v ozadju preko cron opravil, kar ne upočasni nalaganja strani.
- Lazy Load Iframes – vsebine v vdelanih oknih (ang. iframe) se naložijo šele, ko pridejo v vidno polje.
- Add Missing Sizes – samodejno doda manjkajoče atribute širine in višine slik, kar zmanjša premike postavitve strani (CLS).
- WordPress Image Quality Control – nastavi kakovost stiskanja slik v WordPressu (v odstotkih).
7.5 VPI (ViewPort Images)
Nastavitve za optimizacijo nalaganja slik glede na vidni del strani:
- Viewport Images – ob vklopu funkcije »Lazy Load« zazna slike, ki so vidne takoj ob odprtju strani (ang. above the fold), in jih izloči iz zakasnjene obremenitve.
- Viewport Images Cron – omogoči avtomatsko generiranje podatkov o vidnih slikah preko cron opravila.
7.6 Media Excludes
Nastavitve za izključitev določenih medijskih vsebin iz zakasnjenega nalaganja (Lazy Load) ali generiranja LQIP (nizkoločljivostnih predogledov):
- Lazy Load Image Excludes – slike, navedene v seznamu, ne bodo deležne zakasnjenega nalaganja. Uporabno za slike v (zgornjem) vidnem delu strani.
- Lazy Load Image Class Name Excludes – slike z določenimi razredi (ang. class) bodo izključene iz funkcije »Lazy Load«.
- Lazy Load Image Parent Class Name Excludes – slike, katerih nadrejeni elementi imajo navedene razrede, bodo izključene iz »Lazy Load«.
- Lazy Load Iframe Class Name Excludes – iframe elementi z določenimi razredi bodo izključeni iz zakasnjenega nalaganja.
- Lazy Load Iframe Parent Class Name Excludes – iframe elementi, katerih nadrejeni elementi vsebujejo določene razrede, bodo izključeni.
- Lazy Load URI Excludes – strani, katerih naslovi ustrezajo določenim pravilom, bodo izključene iz zakasnjenega nalaganja slik in iframe-ov.
- LQIP Excludes – za slike v tem seznamu se ne bodo generirale nizkoločljivostne predogledne različice (LQIP).
7.7 Localization
Nastavitve za lokalizacijo zunanjih virov, kot so gravatarji in skripte z drugih domen:
- Gravatar Cache – shrani gravatar slike lokalno in s tem pospeši nalaganje.
- Gravatar Cache Cron – omogoči samodejno osveževanje gravatar predpomnilnika s cron opravilom.
- Gravatar Cache TTL – določa, kako dolgo (v sekundah) se gravatar slike hranijo v predpomnilniku.
- Localize Resources – lokalizira zunanje vire (npr. slike s Facebooka), da se naložijo s strežnika spletne strani.
- Localization Files – seznam zunanjih HTTPS virov (npr. JS skript), ki jih želite lokalizirati.
7.8 Tuning
Napredne možnosti za natančno upravljanje optimizacije JS datotek in strani:
- JS Delayed Includes – seznam JS datotek ali skript, katerih nalaganje bo zakasnjeno.
- JS Excludes – JS datoteke ali skripte, ki ne bodo minimizirane ali združene.
- JS Deferred / Delayed Excludes – JS viri, ki bodo izvzeti iz odloženega ali zakasnjenega nalaganja.
- Guest Mode JS Excludes – viri, ki ne bodo optimizirani v načinu za goste.
- URI Excludes – onemogoči optimizacijo na navedenih straneh.
- Optimize for Guests Only – omogoči optimizacijo samo za goste (neprijavljene uporabnike).
- Role Excludes – izbira uporabniških vlog, ki bodo izključene iz vseh optimizacij.
7.9 Tuning – CSS
Napredne možnosti za natančno upravljanje optimizacije CSS datotek in slogov:
- CSS Excludes – seznam CSS datotek ali inline CSS kode, ki ne bo minimizirana ali združena.
- UCSS File Excludes and Inline – izključene datoteke bodo vdelane neposredno in ne bodo vključene v UCSS (Unused CSS – odstranjeni neuporabljeni slogi).
- UCSS Selector Allowlist – CSS selektorji, ki bodo vedno vključeni v UCSS.
- UCSS URI Excludes – seznami URL-jev, za katere se UCSS ne bo generiral.
- Separate CCSS Cache Post Types – ustvari ločen CCSS (Critical CSS – kritični slogi za zgornji del strani) za posamezne vrste vsebin (npr. strani, objave).
- Separate CCSS Cache URIs – ustvari ločen CCSS za določene poti ali URL-je.
- CCSS Selector Allowlist – CSS selektorji, ki bodo vedno vključeni v CCSS.
- Critical CSS Rules – ročen vnos CSS pravil za zgornji del strani (above the fold), če je omogočeno asinhrono nalaganje CSS.
8. Database
Orodja za čiščenje, optimizacijo in nadzor velikosti podatkovne baze WordPressa. Z rednim odstranjevanjem neuporabnih podatkov se izboljša hitrost spletne strani ter zmanjša obremenitev strežnika.
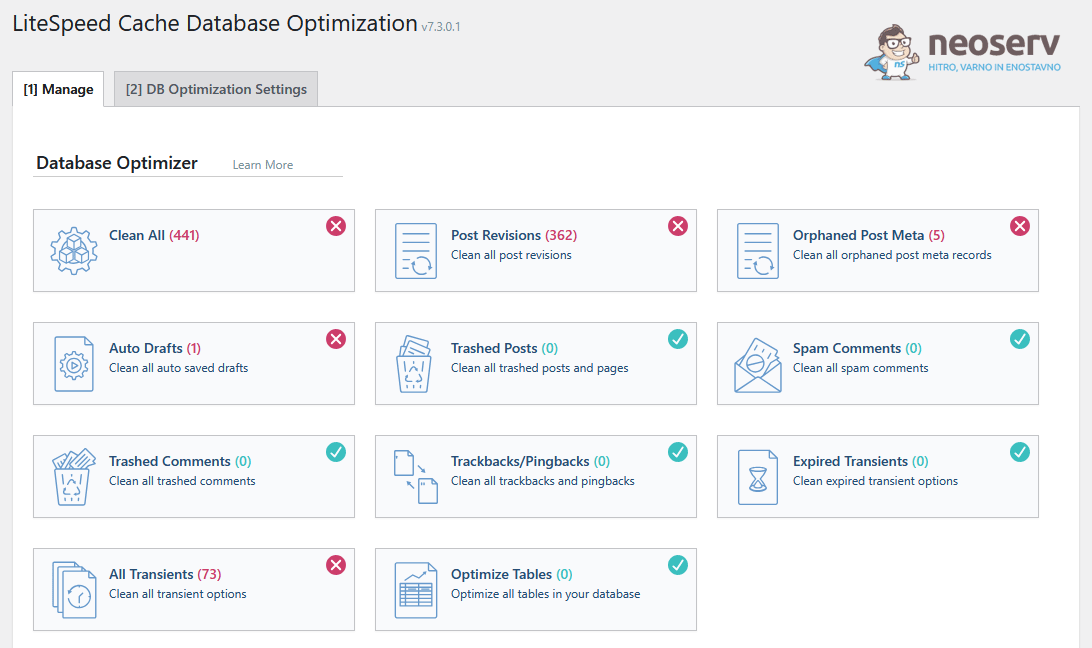
8.1 Manage
Orodja za brisanje nepotrebnih zapisov v podatkovni bazi in optimizacijo tabel:
- Clean All – izbriše vse vrste zaznanih odvečnih podatkov (npr. revizije, osnutki, komentarji).
- Post Revisions – izbriše stare različice objav in strani.
- Orphaned Post Meta – odstrani meta podatke, ki niso več povezani z nobeno vsebino.
- Auto Drafts – izbriše samodejno shranjene osnutke.
- Trashed Posts – izbriše objave in strani iz koša.
- Spam Comments – odstrani vse neželene (ang. spam) komentarje.
- Trashed Comments – izbriše vse komentarje, ki so v košu.
- Trackbacks/Pingbacks – odstrani zastarele obvestila o povratnih povezavah.
- Expired Transients – izbriše potekle začasne podatke, ki se uporabljajo za začasno shranjevanje informacij.
- All Transients – izbriše vse začasne podatke, ne glede na njihov status.
- Optimize Tables – izvede optimizacijo (npr. čiščenje in stiskanje podatkov) vseh tabel v podatkovni bazi.
- Database Table Engine Converter – omogoča pretvorbo tabel iz MyISAM v InnoDB, kar lahko izboljša zmogljivost in stabilnost baze.
- Database Summary – seznam samodejno naloženih nastavitev in njihove velikosti v podatkovni bazi.
8.2 DB Optimization Settings
Nastavitve za natančnejše upravljanje čiščenja revizij objav:
- Revisions Max Number – največje število ohranjenih revizij na objavo.
- Revisions Max Age – starost (v dnevih), pod katero se revizije pri čiščenju ohranijo.
9. Crawler
Orodja za upravljanje in nadzor delovanja spletnega pajka (ang. crawler), ki samodejno pregleduje in predpomni vsebine spletne strani za hitrejši prikaz obiskovalcem.
Crawler je program, ki sistematično obiskuje spletne strani, jih analizira in shrani njihove podatke v predpomnilnik. S tem zmanjša obremenitev strežnika, pohitri nalaganje spletnega mesta in izboljša uporabniško izkušnjo, saj obiskovalcem prikazuje že pripravljene različice strani.
Preberite tudi: Kako deluje LiteSpeed Cache Crawler za WordPress?
9.1 Summary
Pregled trenutnega stanja crawlerja in njegovega izvajanja:
- Current server load – prikaz trenutne povprečne obremenitve strežnika.
- Reset position – ročna ponastavitev položaja pajka za začetek pregleda.
- Manually run – možnost ročnega zagona pajka.
- Cron Name, Run Frequency, Status, Activate, Running – informacije o urniku in stanju izvajanja pajka.
- Status – stanje posameznih opravkov:
- čakanje na pregled (ang. Waiting to be Crawled),
- že predpomnjeno (ang. Already Cached),
- uspešno pregledano (ang. Successfully Crawled),
- blokirano (ang. Blocklisted).
- Watch Crawler Status – terminal s prikazom podatkov v realnem času, kako crawler pregleduje spletno stran.
Pomembno: za uporabo crawlerja je treba najprej nastaviti zemljevid spletnega mesta (ang. Custom Sitemap).
9.2 Map
Seznam URL-jev, ki jih crawler pridobiva iz XML zemljevida spletne strani, vključno s trenutnim statusom:
- Cache Hit – URL je že predpomnjen.
- Cache Miss – URL še ni predpomnjen, crawler ga mora še obdelati.
- Blocklisted due to not cacheable – URL je blokiran (ni primeren za predpomnjenje).
- Blocklisted – URL je na seznamu blokiranih in ga crawler ne bo obiskal.
V desnem zgornjem kotu se nahajata gumba, ki služita za upravljanje s podatki crawlerja:
- Clean Crawler Map – izbriše seznam URL-jev in podatke o njihovih statusih.
- Refresh Crawler Map – osveži seznam URL-jev iz XML zemljevida.
9.3 Blocklist
Seznam URL-jev, ki so zaradi različnih razlogov blokirani za pregledovanje s strani crawlerja.
9.4 Settings
Nastavitve za delovanje crawlerja:
- Crawler – vklop/izklop crawler cron opravila (omogoča samodejno izvajanje).
- Crawl Interval – čas v sekundah, po katerem crawler ponovno pregleda celoten zemljevid strani.
- Custom Sitemap – pot do XML zemljevida ali indeksa zemljevida strani.
- Server Load Limit – največja dovoljena povprečna obremenitev strežnika med izvajanjem crawlerja.
- Role Simulation – možnost, da crawler simulira prijavljenega uporabnika z določeno vlogo in tako predpomni vsebine, ki jih vidi samo ta uporabnik.
- Cookie Simulation – možnost, da crawler uporablja določene piškotke za simulacijo dostopa do vsebin, ki so odvisne od teh piškotkov.
Več informacij o nastavitvah in delovanju crawlerja boste našli v članku na našem blogu: Kako deluje LiteSpeed Cache Crawler za WordPress?
10. Toolbox
Nastavitve in orodja LiteSpeed Cache vtičnika, ki omogočajo upravljanje in ročno čiščenje različnih delov predpomnilnika. Prav tako nudijo nadzor nad izbrisanimi vsebinami ter dodatne možnosti za optimizacijo delovanja spletnega mesta.
10.1 Purge
Sekcija za ročno čiščenje (ang. purge) različnih delov predpomnilnika:
- Purge Front Page – očisti predpomnilnik samo za domačo stran.
- Purge Pages – očisti predpomnilnik za vse običajne strani.
- Purge 403 Error – očisti predpomnilnik strani, ki prikazujejo napako 403 (dostop zavrnjen).
- Purge 404 Error – očisti predpomnilnik strani z napako 404 (stran ne obstaja).
- Purge 500 Error – očisti predpomnilnik strani z napako 500 (notranja napaka strežnika).
- Purge All – LSCache – izbriše vse predpomnjene vnose, ustvarjene z LiteSpeed Cache vtičnikom.
- Purge All – CSS/JS Cache – izbriše vse minificirane in združene CSS ter JavaScript datoteke.
- Purge All – izbriše vse predpomnjene vsebine, ustvarjene z LiteSpeed Cache, razen kritičnih CSS in LQIP.
- Empty Entire Cache – popolnoma očisti vse predpomnilnike, tudi tiste, ki niso neposredno povezani z LiteSpeed Cache.
- Purge By… – omogoča ročno čiščenje predpomnilnika po izbranem kriteriju: kategorija, ID prispevka, oznaka, URL.
10.2 Import / Export
Orodja za prenos, obnovo in ponastavitev konfiguracije vtičnika LiteSpeed Cache:
- Export – izvoz vseh trenutnih nastavitev LiteSpeed Cache v datoteko za varnostno kopijo ali prenos na drugo spletno stran.
- Import – uvoz nastavitev iz datoteke, ki prepišejo vse trenutne konfiguracije vtičnika.
- Reset All Settings – ponastavitev vseh nastavitev na privzete vrednosti.
10.3 View .htaccess
Pregled in upravljanje datoteke .htaccess, ki je pomembna za konfiguracijo strežnika:
- Frontend .htaccess Path – pot do datoteke
.htaccessza sprednji oz. frontend del spletne strani. - Backend .htaccess Path – pot do datoteke
.htaccessza zaledni oz. backend del spletne strani. - Current .htaccess Contents – prikaz vsebine datoteke
.htaccess.
10.4 Heartbeat
Nastavitve za WordPress Heartbeat API, ki s pomočjo AJAX-a sproža različna opravila in osvežitve (npr. shranjevanje osnutkov):
- Frontend Heartbeat Control – vklop/izklop nadzora intervalov Heartbeat na sprednjem delu spletne strani (uporabniki).
- Frontend Heartbeat TTL – časovni interval (v sekundah) za Heartbeat na sprednjem delu.
- Backend Heartbeat Control – vklop/izklop nadzora intervalov Heartbeat v zalednem delu (administracija).
- Backend Heartbeat TTL – časovni interval (v sekundah) za Heartbeat v zaledju spletne strani.
- Editor Heartbeat – vklop/izklop nadzora Heartbeat znotraj urejevalnika vsebine v zalednem delu.
- Editor Heartbeat TTL – časovni interval (v sekundah) za Heartbeat v urejevalniku vsebine.
Opozorilo: Onemogočanje Heartbeat API lahko zmanjša obremenitev strežnika, a hkrati lahko povzroči nepravilno delovanje nekaterih WordPress opravil, ki temeljijo na AJAX-u.
10.5 Report
Nastavitve in informacije za generiranje poročila o WordPress konfiguraciji, ki se uporablja za podporo in odpravljanje težav:
- System Information – podrobni podatki o sistemskih nastavitvah, vključno s strežnikom, potmi in ključnimi konstantami.
- Passwordless Link – funkcija za generiranje povezave brez gesla za dostop LiteSpeed ekipe za podporo, ki omogoča varno oddaljeno pomoč brez deljenja gesla. Za uporabo je potrebno namestiti vtičnik DoLogin Security.
- Notes – polje za dodatne informacije ali komentarje, ki lahko pomagajo ekipi za podporo pri odpravljanju težav.
10.6 Debug Settings
Nastavitve za pomoč pri iskanju in odpravljanju hroščev v vtičniku LiteSpeed Cache in procesih optimizacije:
- View Site Before Optimization – predogled spletne strani pred izvedbo optimizacij.
- View Site Before Cache – predogled strani pred uporabo predpomnilnika (ang. cache).
- Disable All Features – vklop/izklop vseh funkcij LSCache in optimizacij za namene odpravljanja hroščev.
- Debug Log – beleženje debug logov (OFF – izklopljeno; ON – aktivno; Admin IP Only – le za zahtevke z navedenih IP-jev).
- Admin IPs – seznam IP naslovov, ki imajo dovoljenje za izvajanje debug ukazov iz brskalnika.
- Debug Level – izbira nivoja podrobnosti beleženja logov (Basic – osnovno beleženje; Advanced – podrobnejše beleženje).
- Log File Size Limit – največja dovoljena velikost debug log datoteke v MB.
- Collapse Query Strings – vklop/izklop krajšanja poizvedbenih nizov (ang. query strings) v debug logu.
- Debug URI Includes – seznam URL-jev, ki jih je treba beležiti v debug logu.
- Debug URI Excludes – seznam URL-jev, ki jih debug log izključi iz beleženja.
- Debug String Excludes – seznam nizov, ki preprečijo zapis v debug log, če so prisotni v zapisu.
10.7 Log View
Pregled dnevnikov LiteSpeed omogoča upravljanje in analizo zapisov o delovanju vtičnika:
- Debug Log – dnevnik odpravljanja napak.
- Purge Log – zapis dejanj, ko je bil predpomnilnik izpraznjen.
- Crawler Log – dnevnik delovanja crawlerja.
- Clear Logs – brisanje vseh dnevnikov.
- Copy Log – kopiranje vsebine izbranega dnevnika.
10.8 Beta Test
Omogoča preizkušanje razvojnih oz. beta različic vtičnika LiteSpeed Cache, še preden so uradno izdane. Funkcionalnost je namenjena testiranju novih funkcij in odkrivanju morebitnih napak, zato se priporoča predvsem izkušenim uporabnikom in v testnih okoljih.
Kako počistiti predpomnilnik?
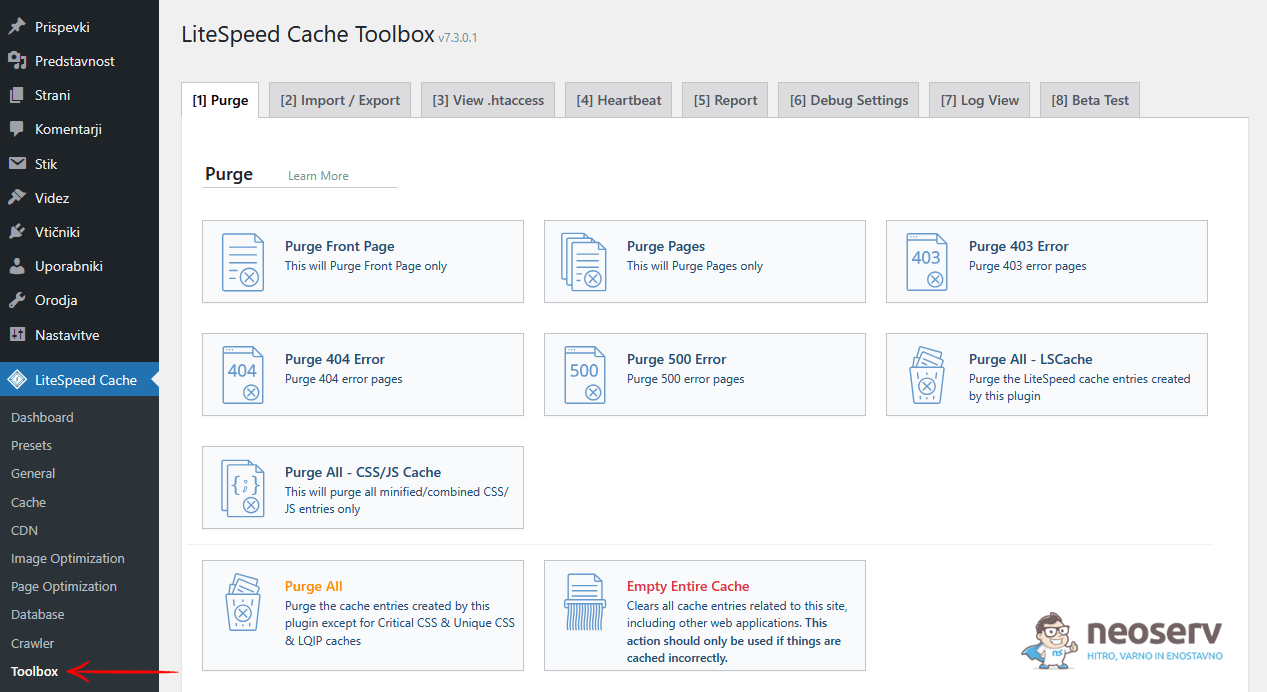
Če želite počistiti predpomnilnik, v meniju na levi strani izberite Toolbox. Videli boste, da imate glede čiščenja predpomnilnika na voljo več možnosti.
Med možnostmi čiščenja predpomnilnika velja izpostaviti naslednje:
- Purge Front Page: počisti le vstopno stran spletišča.
- Purge Pages: počisti vse strani (ne pa tudi prispevkov, kategorij, izdelkov itd.).
- Purge All – LSCache: počisti vse vnose, ustvarjene z vtičnikom LS Cache.
- Purge All – CSS/JS Cache: počisti vse minificirane/združene CSS in JS vnose.
- Purge All: počisti vse vnose, ustvarjene z vtičnikom LS Cache, razen kritičnih CSS in LQIP.
- Empty Entire Cache: počisti celoten predpomnilnik spletne strani, tudi od povezanih aplikacij.
Vtičnik omogoča tudi čiščenje predpomnilnika glede na kategorijo, ID prispevka, oznako ali URL.
V WordPress administraciji obstaja tudi bližnjica za čiščenje predpomnilnika. Z miško se postavite na ikono vtičnika LiteSpeed Cache, ki jo najdete v vrstici na vrhu administracije. Nato izberite eno izmed treh možnosti čiščenja predpomnilnika: Purge All / Purge All – LSCache / Purge All – CSS/JS Cache.
NEOSERV: bliskovito LiteSpeed gostovanje
Kot vidite, ima vtičnik LiteSpeed Cache za WordPress zares ogromno nastavitev. Nekatere vam bodo prišle prav, spet druge ne. Ne glede na vašo spletno stran in razumevanje posameznih nastavitev vam kot naročniku NEOSERV gostovanja svetujemo, da vtičnik preizkusite.
Preden pa ga namestite in vključite, se prepričajte, da je vaš obstoječi vtičnik za predpomnjenje izključen – če ga sploh uporabljate, seveda. Nato pa kar hitro preverite hitrost delovanja svoje spletne strani, ki bi že s privzetimi nastavitvami morala delovati mnogo hitreje.
Želite o WordPress vtičniku LiteSpeed Cache in njegovih nastavitvah izvedeti še več? Tukaj so podrobna navodila v angleščini, objavljena na uradni strani podjetja LiteSpeed Technologies.















KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.